This task involved working through a tutorial about evaluating a web site in terms of it’s purpose, author, content, coverage, currency and recognition.
The tutorial suggests thinking about the following points:
- What is the purpose of the content and is it relevant to your goals?
- Who is the author and publisher, and what are their credentials?
- Does the site appear biased? Are alternate points of view presented?
- Is the site reputable and recognised by others?
For the task presented in this module, I am to create an annotation for one of the sources found in the previous task (which should be related to the unit – not sure about that, but I will do the same for the concepts assignment anyway).
One of the sites returned in my search for “applescript, xcode” was a page from The Applescript Studio Programming Guide.

Applescript Studio Programming Guide
What is my judgement of the site according to what the tutorial taught me?
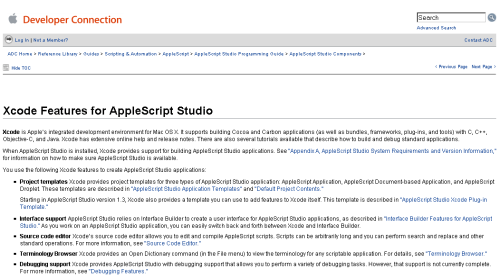
First of all, the information is highly credible since it is from the Apple website, and both of the terms I search for (“applescript” and “xcode“) are names of Apple products. This tells me I can trust the information provided and indicates that this site is most likely the best place to begin looking for information.
The type of information being presented is of an informative nature, providing documentation about how to use a particular Apple product. I know that the Developer Connection section of the site is a reputable source, since it a primary source of information for Apple software developers.
My annotation would look something like this:
“The Applescript Studio Programming Guide presents extensive documentation for software developers wishing to use Xcode, Apple’s integrated development environment, to create software for Mac OS X. Neatly formatted, the documentation is compiled by Apple themselves, and arranged in a navigable fashion complete with search capabilities.
Links to internal Apple reference and terminology sites provide additional resources for visitors. The guide is dated 2007, so users of the latest Xcode products may wish to have a look at the Developer Connection home page for up to date documentation.”
All in all, I would rather use an annotation in my research when evaluating a source rather than rely on simple data such as author, url, date, etc. The additional information and comments that an annotation provides are a valuable source, and given the right circumstances, can provide credibility for a site.